Si necesita que su web cumpla con estas características especificas para alguna subvención contáctenos.
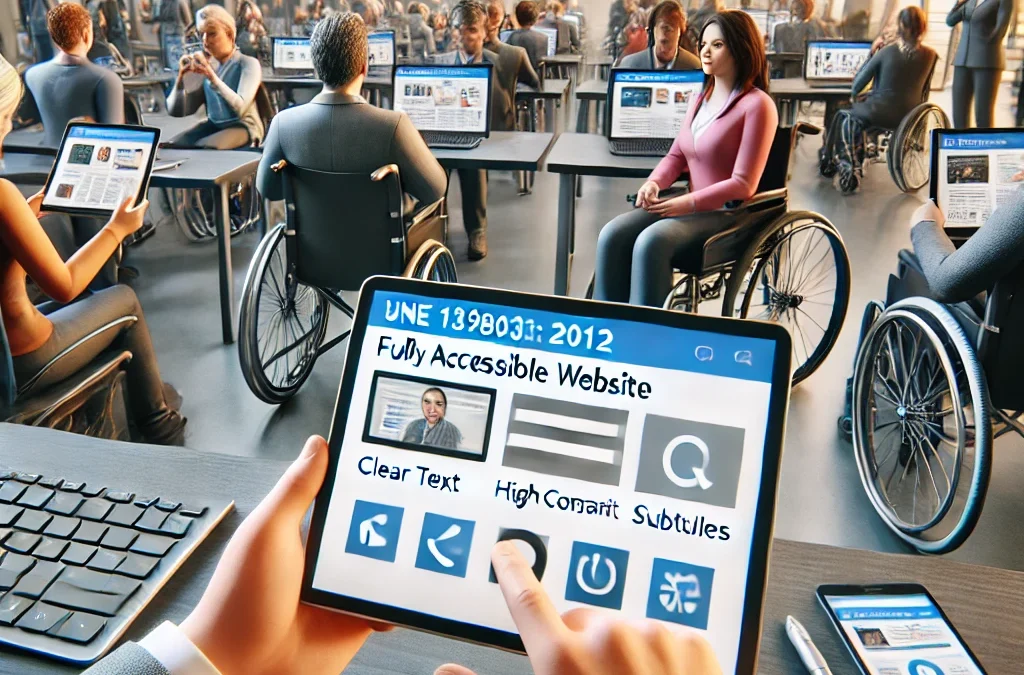
Informe sobre web accesible conforme a la norma UNE 139803:2012 (actualización)
Introducción
El diseño accesible en sitios web es fundamental para garantizar la igualdad de acceso a la información y los servicios digitales para todas las personas, incluidas aquellas con discapacidades. Este informe detalla cómo implementar y evaluar una web que cumpla con las prioridades 1 y 2 de la norma UNE 139803:2012, que se basa en las Directrices de Accesibilidad para el Contenido Web (WCAG) 2.0, especificadas por la Iniciativa de Accesibilidad Web (WAI) del W3C.
Norma UNE 139803:2012 – Requisitos de accesibilidad
La norma establece tres niveles de conformidad:
- Prioridad 1 (A): Obligatorio. Sin estas medidas, algunos usuarios no podrán acceder al contenido.
- Prioridad 2 (AA): Recomendado. Mejora significativamente el acceso para una mayor diversidad de usuarios.
- Prioridad 3 (AAA): Opcional. Incrementa aún más la accesibilidad, pero no es obligatorio en la mayoría de los contextos.
Para cumplir con las prioridades 1 y 2 (A y AA), la web debe cumplir con criterios técnicos, funcionales y de diseño que faciliten su uso a personas con diferentes tipos de discapacidades (visual, auditiva, motriz y cognitiva).
Características de una web accesible conforme a las prioridades 1 y 2
1. Navegación y diseño claro:
- Estructura semántica del HTML: Los encabezados (
<h1>,<h2>, etc.) deben usarse de manera jerárquica y coherente. - Teclado como medio de navegación: Todas las funcionalidades deben ser accesibles sin necesidad de un ratón.
- Enlaces descriptivos: Los enlaces deben tener texto significativo, como «Ir a la página de contacto» en lugar de «Haz clic aquí».
2. Adaptación para usuarios con discapacidad visual:
- Texto alternativo para imágenes: Cada imagen relevante debe tener un atributo
altque describa su contenido. - Contraste suficiente: El texto debe ser legible con un contraste mínimo de 4.5:1 (excepto texto decorativo o insignificante).
- Zoom del navegador: El diseño debe ser responsivo y permitir al usuario ampliar el contenido hasta un 200% sin pérdida de funcionalidad.
3. Compatibilidad con tecnologías de asistencia:
- Lectores de pantalla: Los elementos interactivos deben ser reconocidos correctamente por lectores de pantalla como JAWS o NVDA.
- Roles ARIA: Etiquetas y roles accesibles (
aria-label,aria-labelledby) deben añadirse para los elementos interactivos.
4. Accesibilidad para personas con discapacidad auditiva:
- Subtítulos para vídeos: Todo contenido multimedia debe incluir subtítulos sincronizados.
- Transcripciones: Para audios importantes, debe proporcionarse una transcripción textual.
5. Evitar barreras cognitivas:
- Lenguaje claro: Evitar el uso de tecnicismos complejos sin explicaciones adicionales.
- Tiempo ilimitado: Formularios o tareas interactivas no deben tener límites de tiempo restrictivos.
- Evitación de intermitencias: No incluir contenidos con parpadeos que puedan causar ataques de epilepsia.
Proceso de validación
El cumplimiento de estas prioridades se verifica mediante:
- Herramientas automáticas como:
- Wave (Web Accessibility Evaluation Tool).
- Axe Accessibility Checker.
- Pruebas manuales:
- Revisar el contenido con lectores de pantalla.
- Simular navegaciones con teclado.
- Auditorías de usuario:
- Realizar pruebas con personas con discapacidades para detectar problemas no previstos.
Ejemplo práctico
Para una web que desee cumplir con la norma UNE 139803:2012, podría implementarse:
- Inicio de sesión accesible: Formularios de login con etiquetas claramente asociadas y campos correctamente etiquetados.
- Contenido multimedia: Un video promocional debe incluir subtítulos y un enlace a su transcripción.
Conclusión
Cumplir con las prioridades 1 y 2 de la norma UNE 139803:2012 es esencial para garantizar la accesibilidad y evitar la exclusión digital. Implementar estas medidas no solo es un compromiso ético y legal, sino también una mejora para la usabilidad y la experiencia general del usuario.
Para más detalles, puede consultarse la norma UNE 139803:2012 o las directrices WCAG 2.0 del W3C